Data Collection Framework
A Salesforce based tool designed for data connection in government and public sector projects.

My Role
UI/UX Designer
Team
of 6
Technology
Salesforce
Client
US Public Sector
Year
2019 - Till Date
Overview
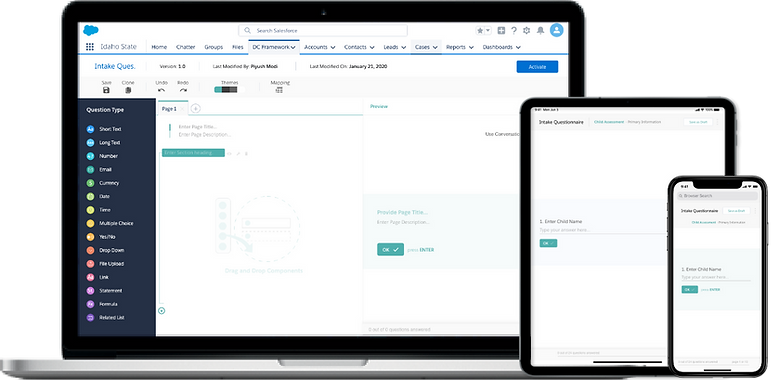
Data Collection Framework is a Salesforce-based form creation tool crafted be used as accelerator to speed-up form creation for US Government and Public Sector projects..
This tool generates a form which can be accessed on any platform by the end-users and stores the results in configured Salesforce objects.
Target Audience
Form Configuration:
Trained Government Workers /
Salesforce Users / Implementation Teams
Rendered Forms :
Citizens / Case Workers
Outcome
Projects Using
5+
Dev Hours Saved
550+
RFP Using
3+
Problem Statement
Government and Public Sector is a data-heavy industry, and all the related clients collect a large amount of data from their end-users (citizens). There is a heavy reliance on data collection and therefore accuracy is a key concern. Therefore, a solution is needed which can help in creating these complex and dynamic forms which keeps users engaged.
1
Accuracy
2
Complexity
3
Engagement
My Process
Understand
Round Table Discussions + Secondary Research
-
Forms can be Complex and Dynamic.
-
Data Accuracy is a major concern.
-
Primary goal is to collect as much data as possible.
-
Tool should be generic enough to accommodate different form types in public sector.
-
There would be several Dependent Questions within a form.
Ideate
Proto-Personas


User - Persona
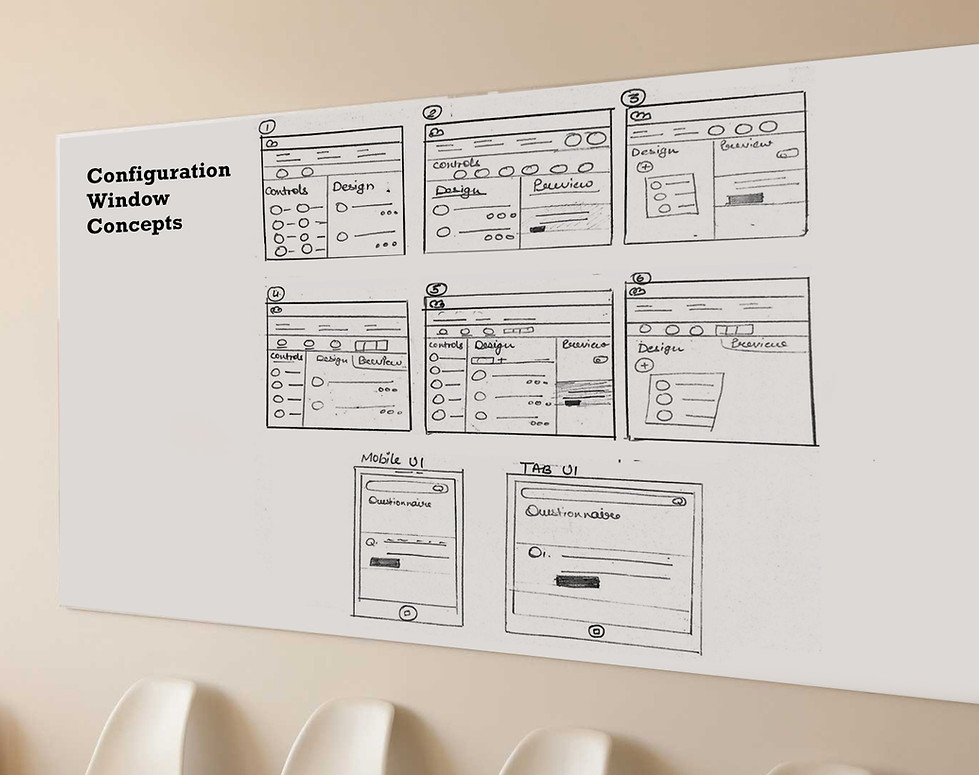
Concept Design
Rendered Form:
The final outcome of the configuration window that can be plugged anywhere and would be used directly by the case workers or citizens.

Form Configuration:
A place where implementation team would be designing and configuring end forms for the client.

Design
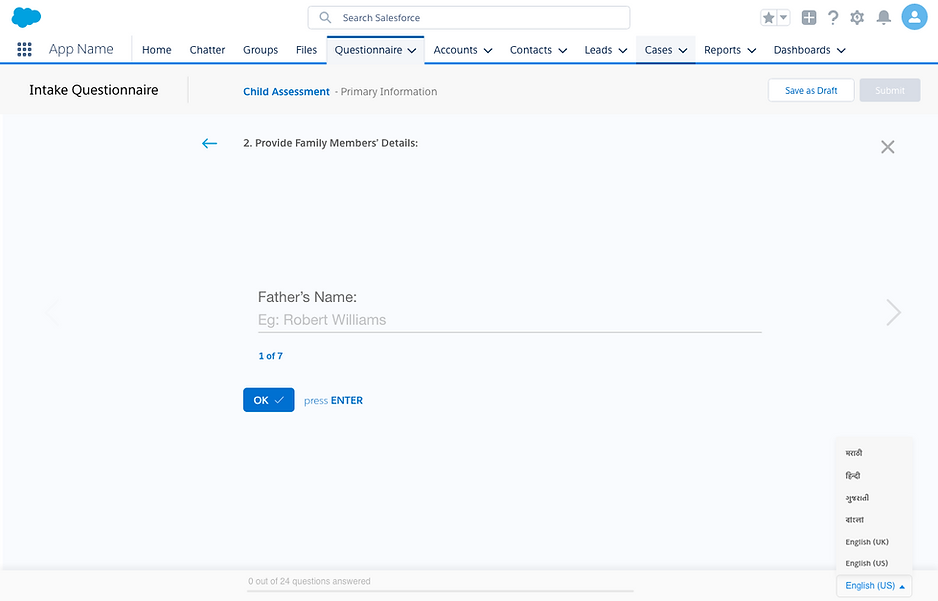
Rendered Form
Evolvement of Design

Introducing
Conversational UI
Pros:
-
All keyboard controlled.
-
Focused data entry.
-
Optimum linear short forms.
-
Mobile Friendly.
Cons:
-
Difficult to navigate to a specific question.
-
Cannot view the structure of the form.
We Failed Here!
Introducing
Traditional UI
Rendered Forms
Pros:
Cons:
Pros:
-
Designed for Long forms.
-
Left Panel for form navigation.
-
Mobile Friendly.
-
Easy to navigate back and update.
Cons:
-
Too many fields could intimidate the user.
Interaction:
Pros:
Interaction:
Switching Between Traditional and Conversational UI
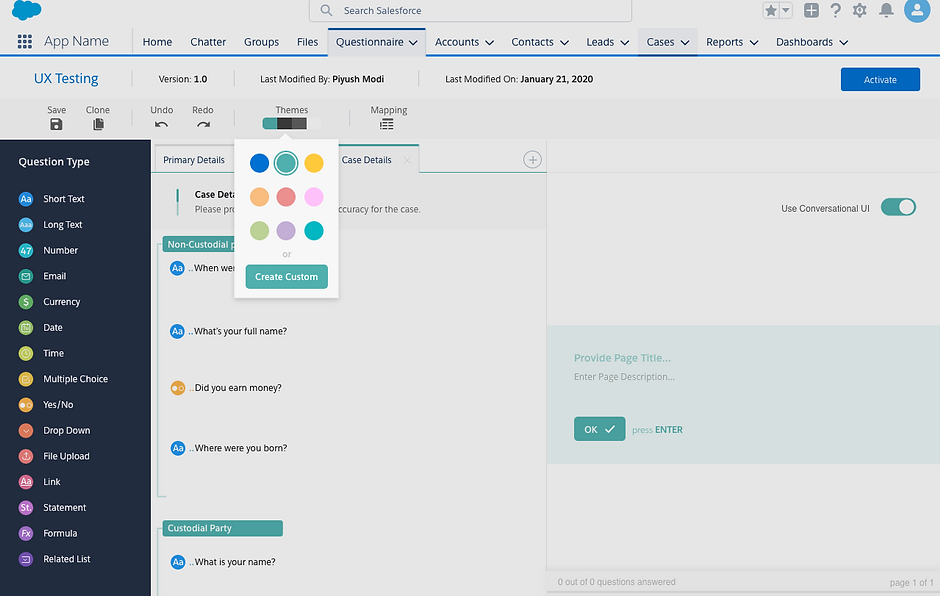
Design
Rendered Form
Concepts
Multiple Question Types

Evolvement of Design

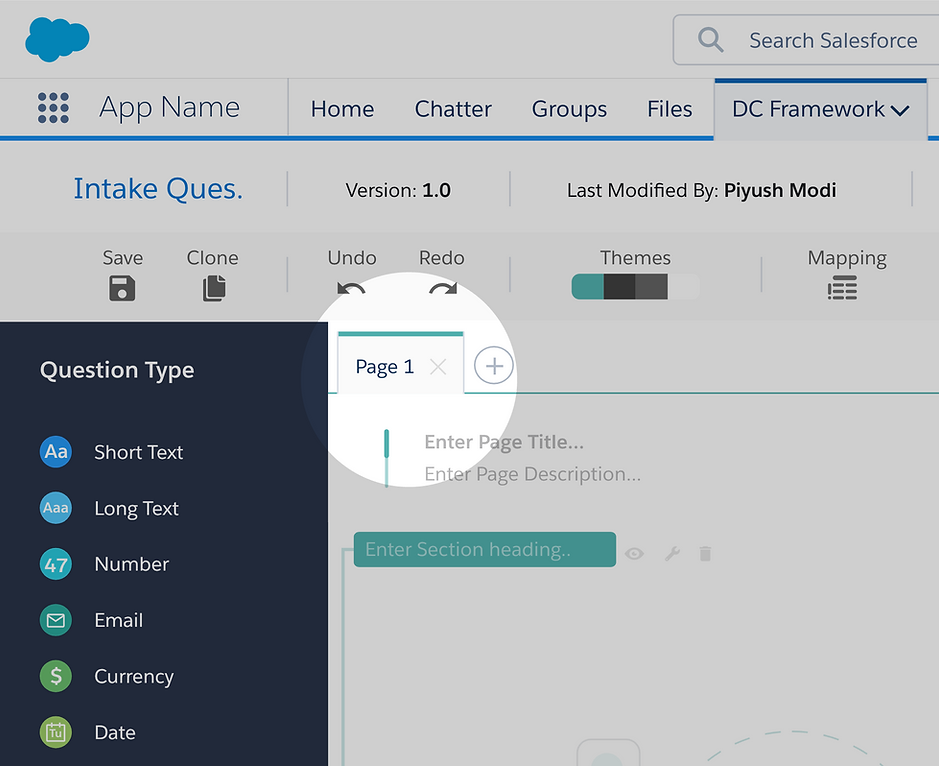
Design
Features
Multi-Language Support
Translation can be added for each question which would render the language based on the preference of the user.

Pages and Sections
To handle the complexity, the entire form could be divided into pages and sections.


Conditional Visibility
Questions, sections and pages can be set conditionally visible based on the input provided by the user in previous questions. This features also allows multiple conditions with and / or condition logic.

Multiple Themes
The look and feel of the rendered form can be tweaked asper the client's theme or the feel client wants to offer to the end-users.

Rearrangement
All questions, sections & pages can be rearranged as and when needed.
Answer Tagging
Answer of one question can be used as a part of another question on runtime.
and many more...






